
If you want to host your webpages quickly but don’t have any web sever to host, then google drive is a greate alternative. You can use Google Drive to host your basic websites or even complex javascript based web app like angularJs, backbone, etc. You may publish any kind of static contents on your website including HTML pages, images, CSS, icons, audio and video files.
Steps to be followed:
-
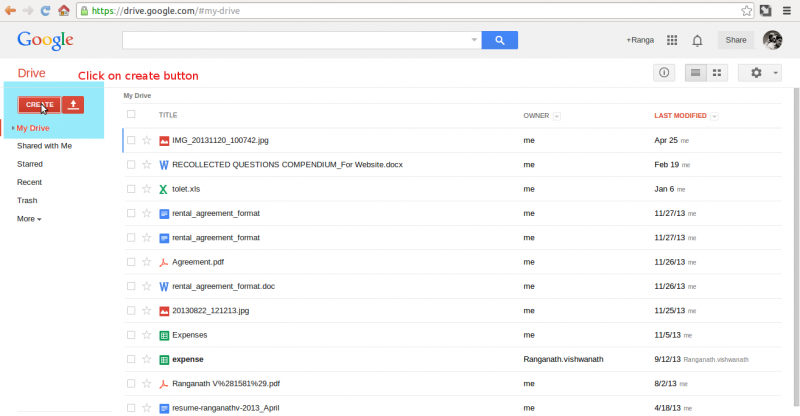
Create a folder in google drive.


-
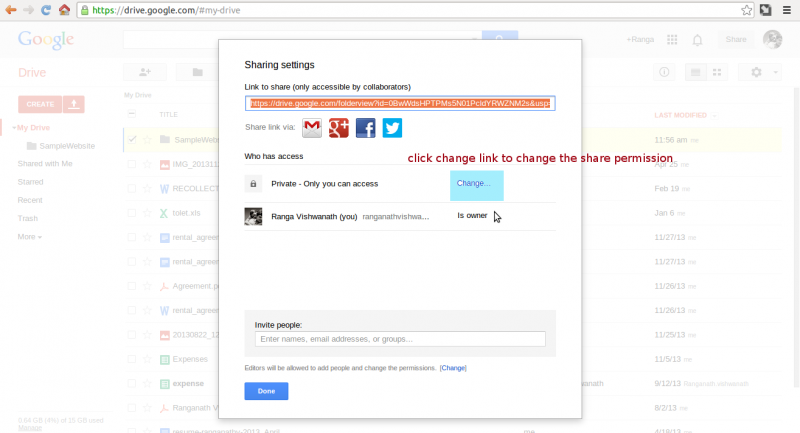
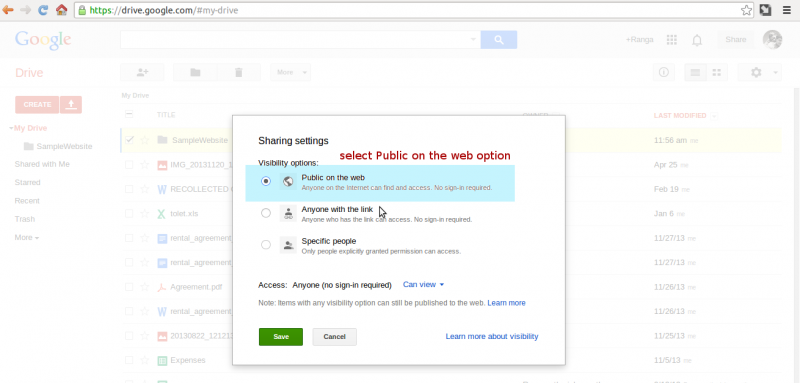
Share the folder permission to “public on the web”.



-
Before uploading any files into the folder please make sure “convert uploaded files to google doc format” is not selected in settings. To check the settings please click settings icon and click Upload settings and uncheck convert uploaded files to google doc format.

-
Now you can drag and drop html, javascript, css and image files into the folder inside Google Drive.

-
Once the file has uploaded, now select index.html file and right click and select open with Google Drive viewer or Open the index.html file and click Open in the bottom-right corner.

-
Now click Preview button that will generate the public URL of your website.

-
Your share url looks like this https://googledrive.com/host/0BwWdsHPTPMs5N01PcldYRWZNM2s/index.html#

Tips: Google Drives serves your website over HTTPS and thus can be be used for Facebook apps hosting, since Facebook requires that custom pages are only served over secure HTTP.
Note : You can’t use Google Drive for dynamic web pages generated by PHP scripts and etc.
Thanks to Jayavanath Hosatti
